探秘以太坊DApp开发:打造你的区块链梦想之旅
想象你正站在区块链的浪潮之巅,手中握着一把开启未来世界的钥匙。这把钥匙,就是以太坊DApp开发。在这个充满无限可能的世界里,你将亲手打造属于自己的去中心化应用,让梦想照进现实。那么,如何在这个充满挑战与机遇的领域里,成为一名优秀的DApp开发者呢?让我们一起踏上这场奇妙的旅程吧!
为什么选择以太坊DApp开发?
以太坊,作为区块链领域的领军者,凭借其强大的智能合约平台和活跃的社区支持,成为了无数开发者的首选。以下是选择以太坊DApp开发的五大理由:
1. 成熟的开发工具链:Remix、Truffle、Hardhat等工具,让你的开发过程更加高效。

2. 广泛的生态支持:ERC-20、ERC-721等标准,为你的DApp提供丰富的功能。

3. 全球开发者社区:丰富的资源和技术支持,让你在遇到问题时不再孤单。

4. 去中心化特性:确保你的应用安全、可靠,不受中心化机构的控制。
5. 强大的社区生态:从技术交流到项目合作,以太坊社区为你提供全方位的支持。
高效的以太坊DApp开发流程
想要打造一个高效、安全的DApp,你需要遵循以下开发流程:
1. 定义业务逻辑:明确目标用户、功能需求和系统架构。
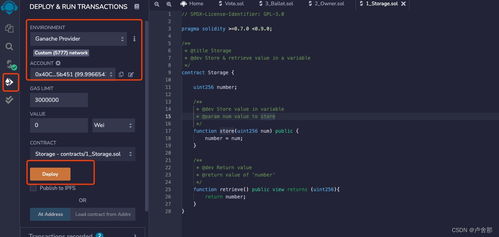
2. 选择开发工具:Hardhat、Truffle等工具,让你轻松管理合约开发与部署。
3. 安全性设计:采用Checks-Effects-Interactions模式,避免重入攻击等常见漏洞。
构思阶段:明确目标与功能
在构思阶段,你需要明确以下关键点:
1. 确定应用场景:金融、NFT、社交……选择一个你感兴趣且具有市场潜力的领域。
2. 定义主要功能:用户注册、交易、数据记录……确保功能设计简单、明确。
3. 分析技术可行性:选择合适的公链平台,如以太坊、Polygon、Solana等。
设计阶段:前后端架构与智能合约
1. 智能合约设计:清晰设计合约的功能模块,确保安全性、可扩展性。
2. 前端开发:使用HTML、CSS、JavaScript等基础技术,结合React、Vue.js等框架,打造用户界面。
3. 区块链交互:利用Web3.js、Ethers.js等工具,实现与区块链的交互。
DApp前端开发:技术选型与功能实现
1. 基础Web开发技术:HTML、CSS、JavaScript,构建用户界面的基石。
2. 区块链交互工具:Web3.js、Ethers.js,实现与区块链的交互。
3. 状态管理工具:Redux、MobX,管理应用状态。
4. UI设计框架:Material-UI、Ant Design、Tailwind CSS,快速设计和开发界面。
5. 安全与测试工具:区块链测试网、前端测试工具,确保应用稳定运行。
避开以太坊DApp开发的五大误区
1. 忽视智能合约的Gas成本:优化智能合约,降低Gas交互成本,提升用户体验。
2. 缺乏对以太坊生态的全局理解:关注生态趋势,了解主网和Layer 2解决方案的发展。
3. 过度依赖第三方库:掌握核心技术,降低项目风险。
4. 忽视用户需求:关注用户痛点,打造具有竞争力的DApp。
5. 忽视安全性:加强安全意识,防范潜在风险。
以太坊DApp开发,让你的梦想照进现实
在这个充满机遇的区块链时代,以太坊DApp开发将成为你实现梦想的利器。只要掌握相关技术,明确目标,勇于创新,你就能在这个领域取得成功。让我们一起踏上这场奇妙的旅程,开启你的区块链梦想之旅吧!