安卓版下载
安卓版下载
大小:861.0MB
下载:10149次
以太之光无敌无限钻石版
- 支 持:Android
- 分 类:手机软件
- 大 小:861.0MB
- 版 本:v1.1.26
- 评 分:
- 开发者:
- 下载量:10149次
- 发 布:2024-11-30 02:57
手机扫码免费下载
#以太之光无敌无限钻石版 截图
#以太之光无敌无限钻石版 简介
Web3.js 是一个用于与以太坊区块链交互的 JavaScript 库。它提供了丰富的 API,允许开发者从前端或后端与以太坊节点进行通信,执行各种操作,例如读取区块链数据、发送交易、部署智能合约等。以下是关于 Web3.js 和以太坊的一些基本信息和资源:
Web3.js 的基本功能1. 与以太坊节点交互:Web3.js 支持通过 HTTP、IPC 或 WebSocket 与本地或远程以太坊节点进行通信。2. 智能合约操作:开发者可以使用 Web3.js 与智能合约进行交互,包括合约的部署、调用方法和监听事件。3. 区块链数据查询:Web3.js 提供了查询区块链上各种数据的功能,如账户信息、区块数据、交易历史等。4. 网络状态管理:开发者可以使用 Web3.js 获取和监控网络状态,例如连接状态、同步状态等。
Web3.js 的使用教程1. 设置 Web3.js:你可以通过 CDN 直接在网页中引入 Web3.js,或者使用 npm 在 Node.js 项目中安装。例如: ```javascript // 在浏览器中使用 CDN // 在 Node.js 中使用 npm const Web3 = require; ```2. 初始化 Web3.js:初始化 Web3.js 时,需要提供以太坊节点的连接信息。例如: ```javascript const web3 = new Web3qwe2; ```3. 与智能合约交互:使用 Web3.js 与智能合约交互的基本步骤包括: 加载合约 ABI 和地址。 创建合约实例。 调用合约方法或监听事件。
相关资源1. Web3.js 中文文档:提供了详细的 API 文档和教程,帮助开发者了解如何使用 Web3.js 进行以太坊开发。2. 以太坊官方教程:介绍了如何设置 Web3.js 以使用 JavaScript 操作 Ethereum 区块链。3. CSDN 博客:详细讲解了 Web3.js 的基本使用,包括与智能合约的交互。4. 知乎指南:提供了关于如何进入 Web3 开发的完整指南,包括所需工具和示例。
通过以上资源,你可以更好地了解和使用 Web3.js 进行以太坊开发。如果有任何具体的问题或需要进一步的帮助,请随时提问。
Web3.js:深入浅出以太坊交互指南
随着区块链技术的不断发展,以太坊作为最流行的智能合约平台之一,吸引了大量开发者的关注。Web3.js作为以太坊官方提供的JavaScript库,使得开发者能够轻松地与以太坊区块链进行交互。本文将深入浅出地介绍Web3.js的基本用法,帮助开发者快速上手以太坊开发。
Web3.js简介

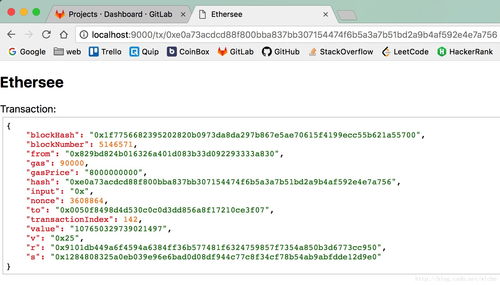
Web3.js是一个JavaScript库,它允许开发者使用JavaScript语言与以太坊区块链进行交互。它支持多种功能,包括账户管理、交易、智能合约部署和调用等。Web3.js基于以太坊的JSON-RPC API,可以连接到各种以太坊节点,如本地节点、Infura或Alchemy提供的远程节点。
安装Web3.js

要使用Web3.js,首先需要安装Node.js环境。通过npm安装Web3.js库:
```bash
npm install web3
连接到以太坊网络

在使用Web3.js之前,需要连接到以太坊网络。以下是如何连接到Infura节点的示例:
```javascript
const Web3 = require('web3');
const infuraUrl = 'https://mainnet.infura.io/v3/YOUR_INFURA_PROJECT_ID';
const web3 = new Web3(new Web3.providers.HttpProvider(infuraUrl));
if (web3.isConnected()) {
console.log('Connected to Ethereum network');
} else {
console.log('Failed to connect');
请将`YOUR_INFURA_PROJECT_ID`替换为你的Infura项目ID。
账户管理
Web3.js提供了账户管理的功能,包括生成钱包、管理账户、签名消息和交易等。
```javascript
// 生成钱包
const account = web3.eth.accounts.create();
// 获取账户地址
const address = account.address;
// 签名消息
const message = 'Hello, Ethereum!';
const signedMessage = web3.eth.accounts.sign(message, account.privateKey);
console.log(signedMessage);
交易
Web3.js支持发送和签署交易,并查询交易状态。
```javascript
// 发送交易
const transaction = {
from: account.address,
to: '0x1234567890123456789012345678901234567890',
value: web3.utils.toWei('1', 'ether'),
gas: 21000,
gasPrice: web3.utils.toWei('50', 'gwei')
web3.eth.sendTransaction(transaction)
.then(txHash => {
console.log('Transaction hash:', txHash);
})
.catch(error => {
console.error('Error:', error);
});
智能合约
Web3.js支持部署和调用智能合约。以下是一个简单的示例,演示如何部署一个简单的智能合约:
```javascript
// 编写智能合约代码
const contractCode = '...'; // Solidity合约代码
// 部署智能合约
const contract = new web3.eth.Contract(JSON.parse(contractCode));
const deployedContract = await contract.deploy().send({ from: account.address });
console.log('Contract address:', deployedContract.options.address);
Web3.js是一个功能强大的库,可以帮助开发者轻松地与以太坊区块链进行交互。通过本文的介绍,相信你已经对Web3.js有了初步的了解。在实际开发过程中,你可以根据需求进一步学习和探索Web3.js的更多功能。
以太坊, Web3.js, 智能合约, 区块链, 开发, 交互, 账户管理, 交易, 部署